I have been obsessed with making client side code run faster in both of my previous workplaces. I was introduced to the possibilities at Flipkart and then carried on working on same kind of issues in Atlassian. In both of these places, I found myself teaching new members of the team the same tools, concepts and metrics of web performance. I also learned that the only way to have performant sites is when all developers know and care about it. Currently, our industry is plagued with slowness. This is why I believe I should share this knowledge to as many people as possible so that they consciously build faster software wherever they happen to work.
Teaching 1-1 is mostly what I have experience in. And broadcasting youtube videos and talks is also another way I have tried. For maximum impact and more interaction with others, I've always wanted to teach workshops. So, combining both I wanted to teach workshops on web performance.
Long story short, I taught my first public workshop about two weeks ago. The topic was Web performance for beginners. And the audience were @neogcamp students. In my opinion, it was a moderate success.
I began preparing for it early August. I started by asking tech Twitter about their experience teaching workshops . I got some valuable insights from people I look up to. They guided me throughout my preparation process. Thanks to all the people who replied.
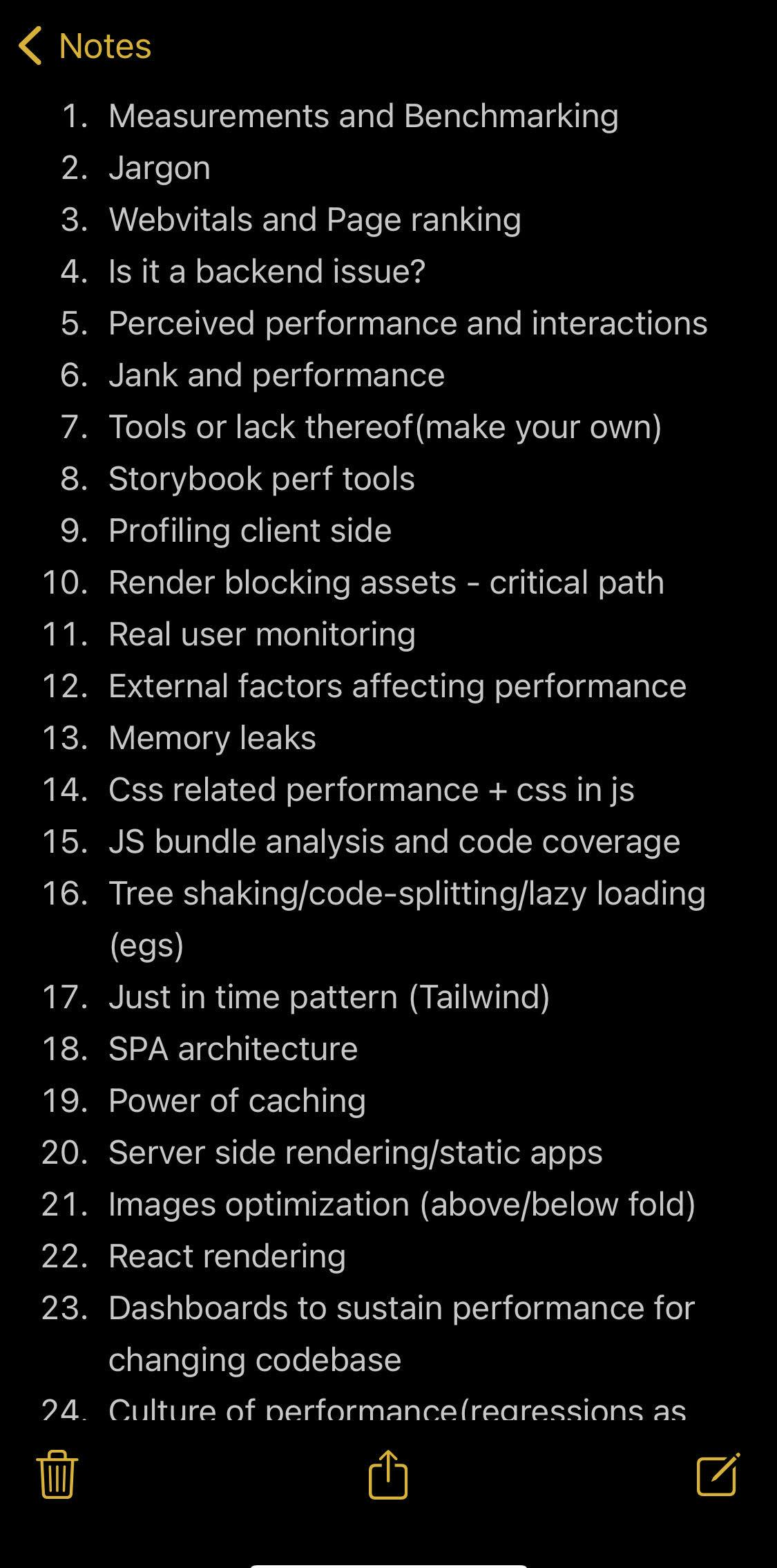
In the next step, I listed down all the topics that I would talk about if I were talking about performance. This list had been floating around in my mind for a long time, so it was a huge relief to make it a reality.

I realised immediately that this was too large and it would take a week's worth of classes or even more to touch upon these topics effectively. Also, I was actually preparing a beginner's workshop and some of these topics were too advanced. So I got to working on this list and divided it into beginner and advanced concepts. After many days of deliberation(and procrastination) I had an outline of what the workshop should teach.
Next, my challenge was to create the actual material. I wanted to make some activities that would give students hands-on experience with the tools I wanted them to learn. Lighthouse, chrome devtools etc. This turned out to be a really tough job. Performance is not a discipline where you write code from scratch. It's mostly a matter of reading existing code, measuring the required metric, diagnosing the problem using various tools, making a fix and measuring again to confirm if the issue is resolved. This is like teaching how to fix a bug. For this, I had to first introduce a bug and give step by step instructions to fix it.
Luckily, there already is prior art. Google, in all its benevolence, has tons of documentation(albeit fragmented) about web performance. While reading them I happened upon many examples of perf degradation they had demonstrated by building purposefully slow websites. I took inspiration from this and started creating slow websites. Fixing these would demonstrate how different aspects of the website affected it's performance and subsequently lighthouse score.
After this, I put together the workshop by sprinkling in tons of case studies from my personal experience of fixing slow experiences. I wanted to impress upon the students that this is a hard job. Not only finding and fixing issues is hard, maintaining that experience is also next to impossible without proper discipline. I also made sure to collect lots of stories to correlate how customers respond positively to performance improvement.
Armed with my preparation, I proceeded to lecture to about 130 students about web performance on a fine Saturday. The students were absolutely incredible. They had tons of sharp and relevant questions which had me giving pretty long answers. I will definitely think more about answers to those questions and try to include it in the workshop next time.
While I am a seasoned presenter and didn't have issues delivering my message, other challenges readily presented themselves. Two hours into the workshop, I had only covered about 1/4th of my material. It was clear, that I had overestimated the time required even after cutting down so much of my initial plan. Thankfully I had planned for a lot of breaks. In the second break, I seriously re-evaluated the slides and decided to combine a few topics and cut out the history behind them. I finally managed to complete the workshop in about 5 hours.
The best part about the workshop was the feedback session at the end. It lasted a good 20 mins and everyone was very honest. Honest feedback is a blessing. I got overwhelmingly positive feedback about the workshop, the stories and the incremental manner in which I went about teaching the concepts. The constructive feedback centered around how they felt they didn't follow the material well during the second half of the workshop. Another crucial thing they pointed was that my screen size needed some adjusting (I use an extra wide monitor).

Reflecting on this experience, if I were to answer my initial tweet and give myself advice on creating workshops, here's my list of learnings.
The introduction of the workshop can take up-to an hour. It's good to get everyone settled and get comfortable with the instructor. There may also be teething problems with the tech especially if it's an online workshop.
Always look for feedback during any activity that you get the students to work on. Keeping everyone engaged is the key to success for both the learner and the teacher.
Look back at your material and cut the contents into half. Hurriedly taught material may as well have not been taught. The second half of my workshop could have gone a lot better if I had lesser slides.
QnA will take about 20% of the session. Keep that in mind.
Work on making the activities as clear as possible. Students need to be able to work on them independently.
If possible, provide the contents of the workshop to your students in advance. This lets them know what to expect.
Create a takeaway homework task so that students can apply the principles taught even after the workshop. This gives them things to add to their portfolio and to brag on social media afterwards.
What next?
I'm preparing to teach the next iteration of this workshop at React India in November. It's going to be so much better since I can apply all these learnings there. I then created a website and a newsletter to communicate more of the workshop details both schedule and the actual course material(as blog posts). Join more than 100 subscribers at web-perf.dev if you want to keep up with my journey in teaching more and more people about web performance.